调试
灵活掌握 chrome 调试工具,解决面向 C 端用户设备参差不齐造成的 bug
在 Mac 下,使用 F12 或右键“检查(Inspect Element)”即可打开浏览器的调试工具。
浏览器打断点中如何跳过第三方库
有 Blackbox script 选项用来忽略对应文件
模拟设备分辨率
设置 > 设备 > 添加自定义设备
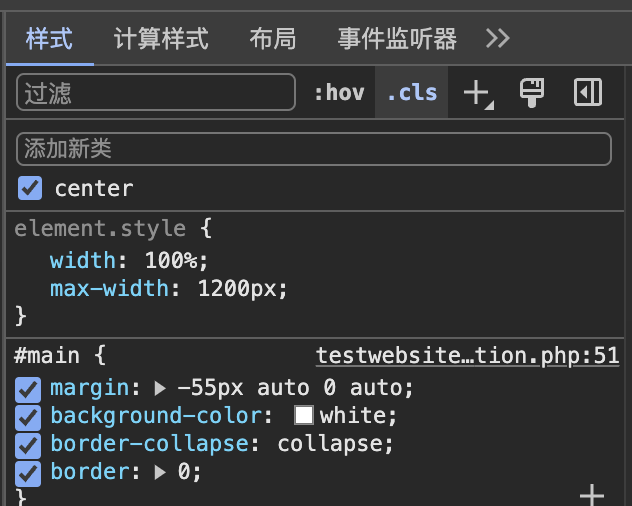
动态修改元素样式类名
增删类名在条件逻辑中比较常见,通过 devtools 可以直接动态修改/激活/禁用类名
- 在 DOM 树中选中元素
- 点击激活.cls
- 可通过选择框动态修改是否使用该类名
- 可通过 Add new class 输入框动态添加已定义类名

除了给元素修改类名,还可以动态添加 css 规则
强制激活伪类
网页中一些动效是基于例如:active、:hover 等,当鼠标移动到控制台时,这些伪类就不生效,在控制台中也无法调试 css 样式,此时可以使用强制激活伪类
- 选中具有伪类效果的元素
- 点击:hov
- 根据代码情况,勾选相应伪类
- 在 styles 面板可动态调试伪类样式 【演示视频】 **操作方法 2:**也可在 DOM 树中右键菜单 -> Force State -> 勾选对应伪类
计算样式定位到 CSS 规则
一个工程项目的 DOM 层级是比较复杂(深),例如 font-size 这一样式属性,就可能存在多层覆盖,我们必须定位到最终表现生效的 CSS,才能做出有效修改。
- 在 Computed 面板中的 filter 输入框筛选样式属性名
- 展开属性,剋看到多处定义,且只有第一行生效
- 鼠标 hover 时,左侧显示->,点击可跳转到 St``yles 面板中的 CSS 规则
- 可在生效的 CSS 规则中修改样式 【演示视频】 在计算样式中可以看到显示在浏览�器中的真实大小,在定位 IOS 客户端中文字换行问题中,发现 Android 系统设置了字体大小为“极小”,导致学生端与教师端显示不一致。
颜色选择器
在调试 CSS 中,设置颜色相关属性的值,颜色有 HEX、RGBA、RGB、HSLA 的形式,
根本记不住值
但可以通过 Chrome 提供的颜色选择器,动态修改颜色
提前过目颜色选择器提供的颜色
- 找到 CSS 中设置颜色的属性
- 点击颜色值左侧的选择器(彩色方块)
阴影选择器
阴影选择器用于 box-shadow 属性,可以直接通过选择器可视化调整
- 点击 box-shadow 属性右侧的“层叠偏移图标”,弹出阴影选择器
- 通过颜色选择器面板可设置横纵轴偏移量、阴影模糊度和扩散度、内外阴影
CSS 属性值快速调整
鼠标滚轮可以实现 css 属性值的微调或快速调整,比如字体大小、旋转角度、宽高数值等 鼠标滚轮不只是+-1
- +-0.1:Option+鼠标滚轮,windows 系统是 Alt+滚轮
- +-1:滚轮前后滚动
- +-10:Shift+鼠标滚轮
- +-100:Command+鼠标滚轮,Windows 系统是 Ctrl+滚轮
animation 动�画调试
某些元素动画效果可以通过“帧动画”、transition 实现,开发实现过程中的代码过于抽象,实际上还是得在浏览器中查看效果。Chrome 开发工具提供了针对 animation 的调试面板。该面板可提供动画重播、暂停、预览、修改 操作方法:
- 打开控制台,键盘按“ESC”,调出 Console 面板
- 点击 Console 面板左上角“竖三点”,弹出菜单选择“Animations”,即可打开动画调试面板
在动画面板可以看到帧动画的名称和对应 DOM 节点,点击第一列的 DOM 节点,可以快速定位到 Elements 面板中 DOM 所在位置,同时 Styles 面板也会更新,可滚动 Styles 面板到底部即可看到已定义的“帧动画” 动画面板的作用:
- 定位动画作用的 DOM 结构
- 控制动画执行过程:播放、暂停、重播、减速动画、控制执行时间
- 预览动画执行过程、动画时间曲线
- 侦听记录所有动画过程
复制控制台变量到剪贴板
Console 面板输出了很多日志,当我们想要复制一个打印的复杂对象时,发现直接复制会导致数据丢失,此时只需要一个 copy()函数,即可将变量复制到剪贴板(深度复制)
网页可视化编辑
F12 工程师��,可以快速伪造网页了 在控制台(Console)执行:
- document.body.contentEditable="true"
- 或 document.designMode = "on"
然后元素页直接拖动 dom
模拟弱网环境
在 Network Tab 下,可在 Online 下拉框选择模拟弱网环境 同时还可以添加自定义的网络环境可设置上传网速、下载网速和网络延时
XHR 重放
XML HTTP Request 会在 Network Tab 下记录,选中对应的 XHR 记录,右键可以重放网络请求。 此外,如果还想在��重放请求时修改请求参数,则可以复制请求包到命令行下修改后执行
apifox fetch 请求也是利用 curl
curl 'https://www.baidu.com/s?ie=utf-8&csq=1&pstg=21&mod=2&isbd=1&cqid=8e79bf0d0004f40d&istc=8905&ver=0QxsJN2ZOr4aje7f6_0UmO9Z20VzWyiNCYC&chk=5fc9f524&isid=F000276D55E53989&ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%AD%97%E8%8A%82%E8%B7%B3%E5%8A%A8&fenlei=256&rsv_pq=aa5b9db10000e460&rsv_t=5c57hKI5zVEqdfLfosNaYFxE%2B4vOfqPH059N%2FYFLF1bEBAux2Mo0HRD%2FeQA&rqlang=cn&rsv_enter=1&rsv_dl=ib&rsv_sug3=14&rsv_sug1=12&rsv_sug7=100&_ck=115040.0.-1.-1.-1.-1.-1&rsv_isid=33213_1459_33061_33113_33098_33101_33183_33181_33145_33211_33199_33217_22159_33216_33215_33185&isctg=5&rsv_stat=-2&rsv_sug7=100' \
-H 'Connection: keep-alive' \
-H 'Pragma: no-cache' \
-H 'Cache-Control: no-cache' \
-H 'Accept: */*' \
-H 'is_xhr: 1' \
-H 'X-Requested-With: XMLHttpRequest' \
-H 'is_referer: https://www.baidu.com/' \
-H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Safari/537.36' \
-H 'Sec-Fetch-Site: same-origin' \
-H 'Sec-Fetch-Mode: cors' \
-H 'Sec-Fetch-Dest: empty' \
-H 'Referer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%AD%97%E8%8A%82%E8%B7%B3%E5%8A%A8&fenlei=256&rsv_pq=aa5b9db10000e460&rsv_t=5c57hKI5zVEqdfLfosNaYFxE%2B4vOfqPH059N%2FYFLF1bEBAux2Mo0HRD%2FeQA&rqlang=cn&rsv_enter=1&rsv_dl=ib&rsv_sug3=14&rsv_sug1=12&rsv_sug7=100' \
-H 'Accept-Language: zh-CN,zh;q=0.9' \
-H 'Cookie: BIDUPSID=7FFA50202A583B0E5768F9404E44F84B; PSTM=1594532284; BD_UPN=123253; BAIDUID=F00027F4581A89A057BFF664D0C6D55E:FG=1; sugstore=0; H_WISE_SIDS=163166_163200_161505_150967_160246_160663_156287_161253_159548_159610_162915_155225_161299_163302_162372_159382_163162_160443_161421_157264_163396_161420_127969_161771_159066_161961_160898_161729_161922_131423_163164_128701_162117_158055_162168_161965_159954_160422_144966_162186_154213_161241_139884_158640_155529_160980_163114_147552_161880_161891_162268_162334_162851_162816_162642_159092_162264_162261_162155_110085_162026_163168_163317_163318_163319_163321; delPer=0; PSINO=2; BD_HOME=1; BD_CK_SAM=1; COOKIE_SESSION=769033_0_9_0_63_84_1_6_3_8_1_16_0_0_0_0_1605507855_0_1607056101%7C9%230_0_1607056101%7C1; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; H_PS_PSSID=33213_1459_33061_33113_33098_33101_33183_33181_33145_33211_33199_33217_33149_22159_33216_33215_33185; H_PS_645EC=9555H%2BItaTBsNu7fj7yuWi%2BorvZXCBbqUWWWLmv7EAQQAseiCtR626mbuWU; BA_HECTOR=002105ah8g2l2h01c11fsjt950r' \
--compressed
针对 XHR 请求,一般业务场景下返回的数据包都是 json 数据,因此还可以右键弹出菜单中选择复制 response(常见于渲染侧同学拿到 mock 数据)
console
console.log( ) | info( ) | debug( ) | warn( ) | error( ) 在浏览器控制台中打印原始的字符串内容,并且根据不同的“等级”,而文字的颜色有所不同。
占位符
Javascript 提供了很多占位符,可以用于调试输出的有如下:
- %o — 对象占位
- %s — 字符串占位
- %d — 数字占位
Console 也支持 CSS
使用%c 占位符,可以像写行内样式一样,自定义输出内容的样式
表格形式展示 JSON 数据
console.table()更加直观/美观展示 JSON 格式数据
log 组合
- `console.group``()```
- console.groupEnd() 尽可能地将打印的信息组织在一起,如此可以是的我们的输出看起来就更加的有层次(层级关系)、有组织 *预知更多,请参考: https://blog.dyboy.cn/program/181.html